Основная цель создания мобильной версии сайта - это конечно же не только удобства пользователя смартфона или планшета, но немаловажной ролью адаптивного дизайна сайта, является его seo продвижение в поисковых системах. Ведь поисковики анализируют с какого устройства зашел человек и с вероятностью 99% в ТОП10 выйдет адаптивный сайт.
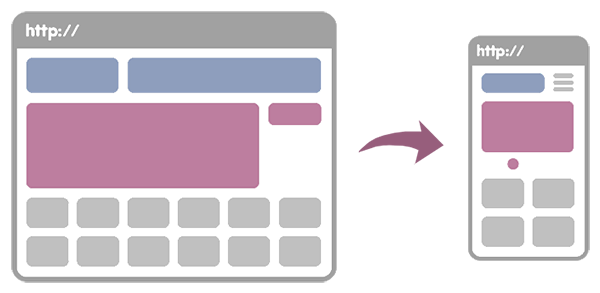
Создание адаптивного сайта

Его еще называют "резиновый" макет сайта. Блоки сайта подстраиваются под различные устройства, в зависимости от разрешения экрана. У данных сайтов один и тот же URL, страницы такие же, как и на десктопе (визуально адаптируются).

Такие сайты имеют разные URL и по сути для поисковых систем, это два разных сайта. Преимуществом мобильной версии сайта - это скорость загрузки.

Данная технология основана на определении серверной частью сайта типа устройства, и отдачи разного HTML кода, что в значительной степени позволяет ускорить работу на мобильных устройствах.